Overview
Stakeholders in rural Kentucky and Indiana sought a hub for resources that were searchable and easy to navigate. They wanted to be able to share educational information about HIV/AIDS to newly diagnosed individuals, friends, family, and community members to reduce the stigma and misconceptions commonly associated with HIV.
Developed a web-based resource library that incorporates accurate and up-to date HIV/AIDS information. The website also incorporates a list of local resources, including contact information for providers who are knowledgeable about HIV and can offer a positive experience to its patients.
My Role
Information architecture
UX/UI design
Usability testing
Tools
Wordpress
Illustrator & Photoshop
Jira
Project Phases
1) Competitive Analysis
We identified 13 websites that covered HIV/AIDS topics to identify gaps as well as accessibility issues. We analyzed the following criteria for each of the websites:
Target audience
Accessibility
Complexity
Content Type
Organization
2) Information Architecture
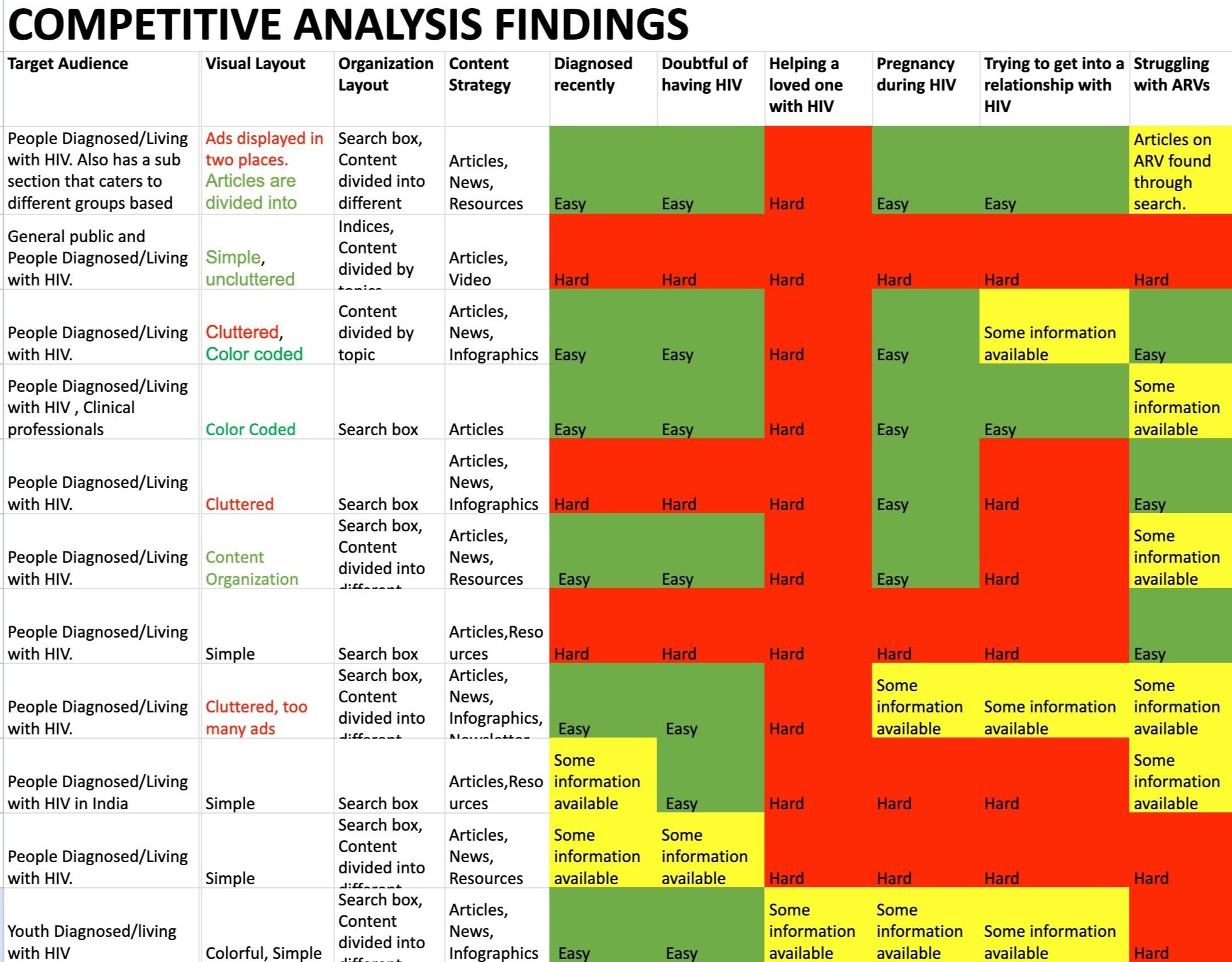
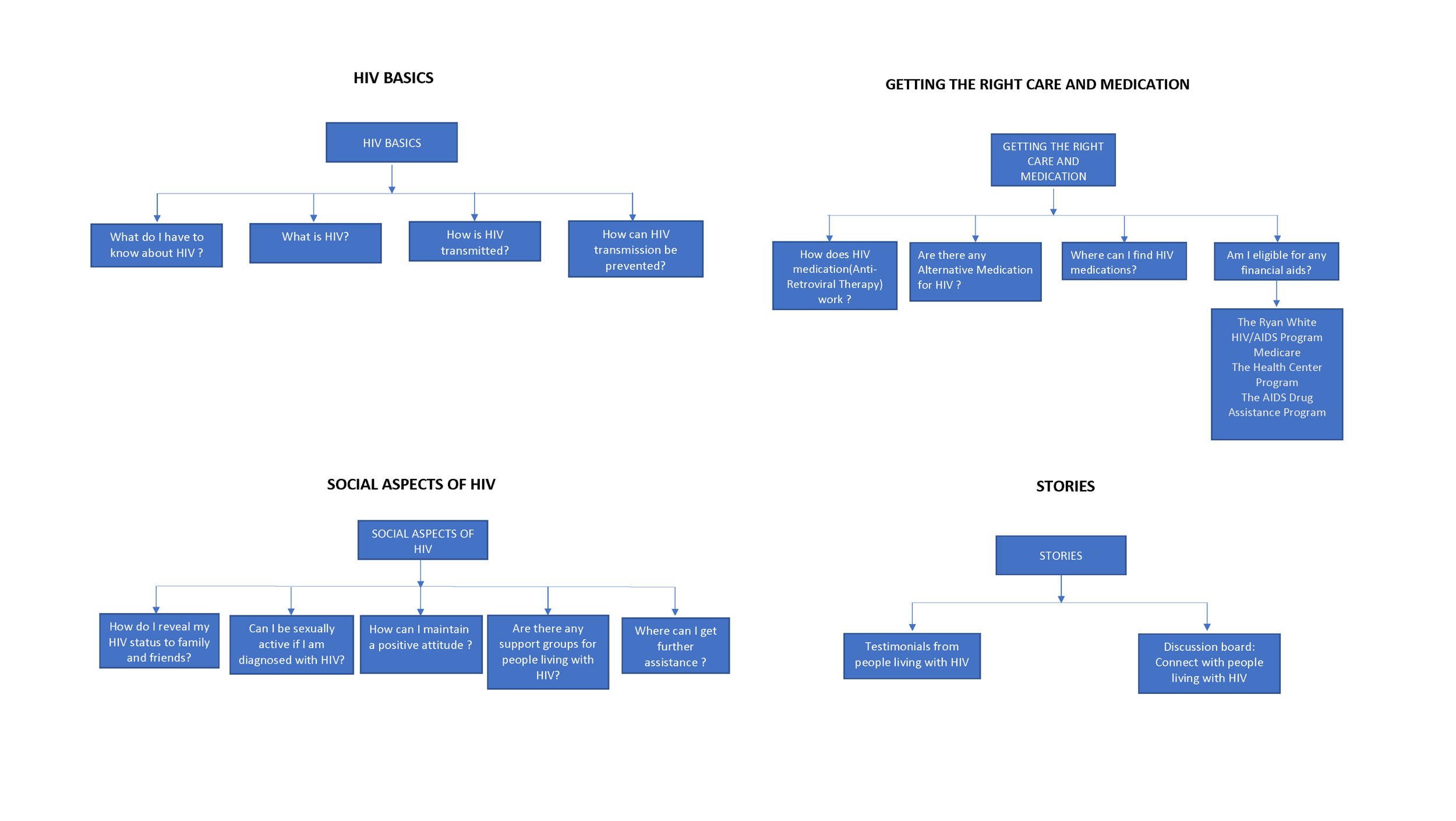
Driven by the analysis, we developed an initial version of the information architecture for our website, shown in the following images:
Fig. 1: A summary of analysis findings
Fig. 2-3: A high-level structure of the resource library.
3) Stakeholder Interviews
During the next phase of the project. I developed an initial version of the website to test with our stakeholders. I then conducted 6 interviews with key stakeholders to identify changes to the website architecture and layout.
I asked out target users about the organization of the pages, the information that should be included, and additional information that was missing from this first website version.
Outcome: I learned about resources that were important to include, including adding links to providers, relevant organizations and phone numbers for emergency services. I also learned about topics and layout issues that we had to address. The interviews informed the next iteration of the website.
Fig. 4: Interview quotes
4) Website Development
I drew on the stakeholder feedback during the interviews to make a few key changes:
Include links to clinics and emergency services in the footer across all pages.
Reorganize the menu pages for more intuitive and easier navigation.
Include a "Local Resources" page with information about a range of providers that are experienced /knowledgeable about HIV.
Update the colors and graphics to be colorful and as cheerful.






5) Usability Testing & Iterative Improvements
After designing and launching the website, we tested the new design with the stakeholders. We iteratively made updates to ensure the website aligned with user preferences.
During moderated user testing, we asked about:
Navigation
Content
Design
Results: In collaboration with our participants, we created a list of local resources to add to the website and made changes to the names of the pages in the primary menu to align with findings.
Reflection
The key takeaway from this project is the importance of directly involving the intended user in the development process. The information architecture that we initially created was improved as we aligned it to the user needs and suggestions. Additionally, the overall design, including the various bright colors in the logo and throughout the website pages reflects the desires of the stakeholder who believe it is important to be light and cheerful even when the information covered on the website is 'heavy". The simplicity of the site was also important as many of the intended users may be viewing the content on their phones or tablets or have lower technology competencies and or limited internet access. All of these concerns were raised in the interview or testing process, and overall made a difference in the outcome of the project.